javascript class inheritance syntax
If you want a new class to reuse the functionality of an existing class you can create a new class that extends the existing class. The super method refers to the parent class.
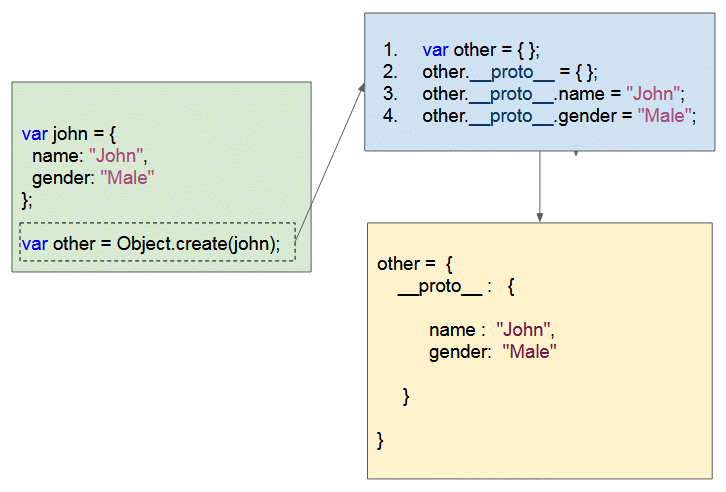
Javascript How To Implement This Inheritance Pattern Object Object Method Stack Overflow
Let animal eats.

. For inheritance we need to make the parent class prototype the prototype of the child class. ThisGrade grade 0. A class created with a class inheritance inherits all the methods from another class.
Function Student firstName lastName schoolName grade Personcall this firstName lastName. As rabbits are animals Rabbit class should be based on Animal have access to animal methods so. The property Prototype is internal and hidden but there are many ways to set it.
The above inheritance example using classes can be represented in ES5 using the following syntax. In modern JavaScript or ES6 also known as ECMAScript 2015 ES 2015 a class can inherit another class properties methods by using extends keywords in class expressions or class declarations. Inheritance provides the concept of reusability and extensibility.
This is a unique feature in object oriented programming languages which facilitates re-usability of the code of the parent class by the derived class. Ive also found another link where Douglas Crockford explains different inheritance models as CMS does. This is sometimes referred as either Prototypal Inheritance or Behavior Delegation.
Animaleat function return this. It offers flexibility to the child class to reuse the variables methods of a parent or base class. V1 v2 are the instances of Vehicle base parent class.
We use the extends keyword to indicate that one class inherits from another. While using class inheritance a class can inherit all properties and methods of another class. We use the extends keyword to say that this class inherits from another class.
The child class will automatically receive all the functionality from the parent class unless it contains its own constructor. The property of acquiring all the properties and behaviors of the parent object by an object is termed as inheritance. We can achieve the same like this.
Class inheritance The extends keyword. Basics of JavaScript Class Inheritance Define a class in JavaScript. One of them is to use the special name __proto__ like this.
Thus a prototype chain will be formed between the child and the parent. The keyword extends creates a class inheritance. In JavaScript extends keyword is used to serve the purpose of inheritance.
Let obj new Animal. By default all methods that are not specified in. Instead it uses prototypal inheritance.
Remember a class created with a class inheritance inherits all methods from another class. Studentprototype new Person. The supermethod refers to the parent class.
There are three common ways to create a prototype chain functional constructor functions class-syntax constructors The class-syntax is syntactic sugar and creates a constructor function. Extend keyword helps us to create a class derived from another class. Childprototype Objectcreate parentprototype.
Public class Person. This will set the prototype of the parent as the prototype of the childs prototype. C1 c2 are instances of Car derived child class.
By calling the super method in the constructor method we call the parents constructor method and gets. Function Animal Animalprototypespeak function return this. Global object in nonstrict mode let eat Animaleat.
Inheritance allows one class to inherit functionality from another without rewriting the same code. Extend and super keywords. Using extends keyword in JavaScript all the variables and methods of the built-in object as.
A class created with a class inheritance inherits all the methods from another class. Public class Mankind public string name. In JavaScript classes inheritance takes functionality from a parent class.
Instantiate an Object from a class. JavaScript doesnt use classical inheritance. Inheritance in JavaScript is achieved with a chain of prototypes.
Since we want to set teaches when a new Professor is created we define a constructor which takes the name and teaches as arguments. Classical Inheritance in JavaScript. This is called classical inheritance.
Now lets move forward and override a method. In programming this is called prototypal inheritance. Global object in non-strict mode Copy to Clipboard.
Example Create a class named Model which will inherit the methods from the Car class. The Professor class adds a new property teaches so we declare that. The W3Schools online code editor allows you to edit code and view the result in your browser.
The class-syntax reduces boilerplate code and is the preferred way of creating prototype chains. ThisSchoolName schoolName unknown. It is the process of deriving a new class from an old class.
Let speak objspeak. Below diagram represents the way how inheritance works in Java vs how the inheritance works in JavaScript respectively. In prototypal inheritance an object inherits properties from another object via the prototype linkage.
Mankind public void Runstring fromWhat write the run logic What is the equivalent of this piece of code in JavaScript. A class definition in JavaScript is used to define a class with its constructor as well. Here is a JavaScript inheritance example.
In the above code we majorly need to. And soon well study many examples of such inheritance as well as cooler language features built upon it. To create a class inheritance use the extendskeyword.
Studentprototype Personprototype. Please note that we have set Studentprototype to. Now that you have a class defined within JavaScript you can use the new keyword to.

Is Class In Es6 The New Bad Part By Rajaraodv Medium

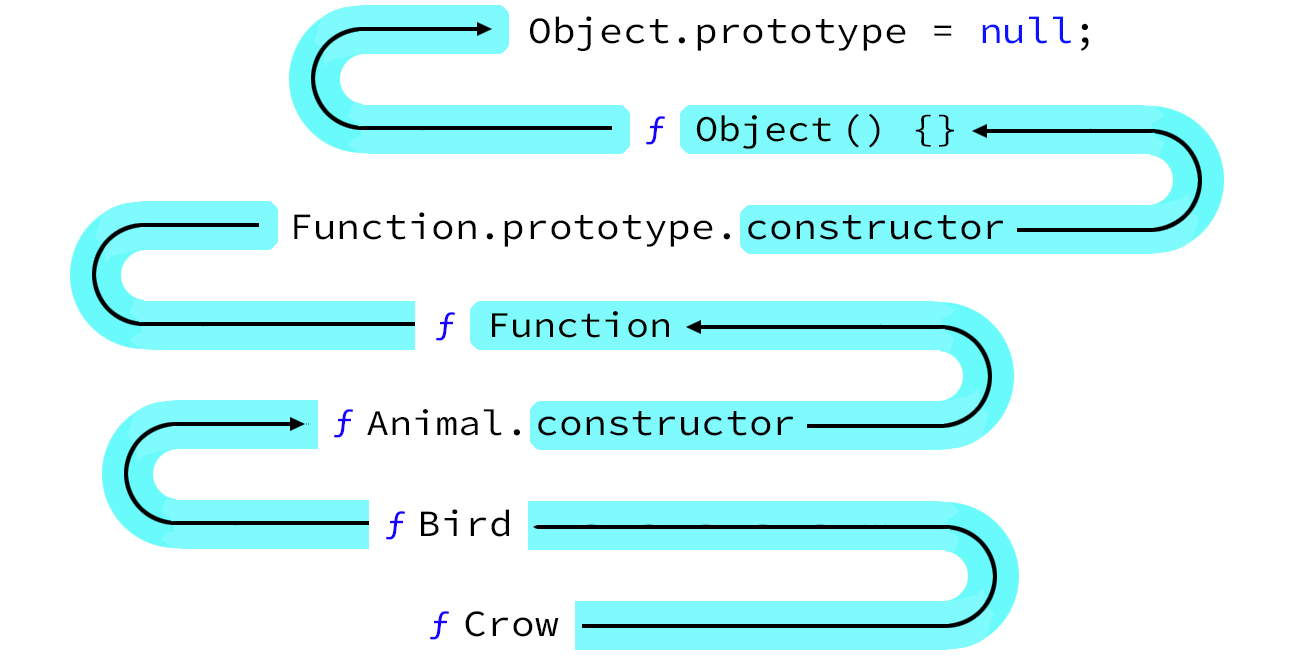
Anatomy Of Object Class Relationship In Javascript Sciter

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

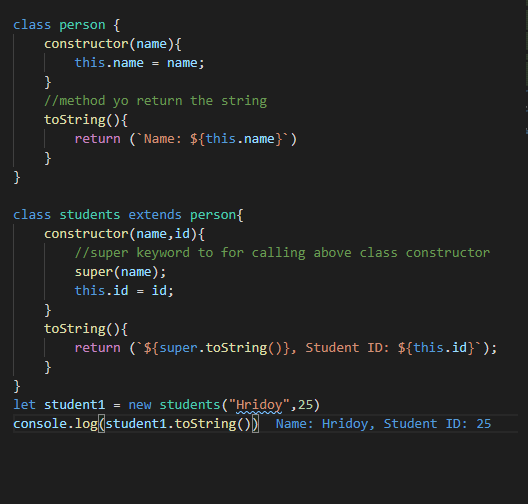
Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium

Anatomy Of Object Class Relationship In Javascript Sciter

Javascript Class Find Out How Classes Works Dataflair

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

Classes In Javascript Samanthaming Com

Javascript Inherit Function Code Example

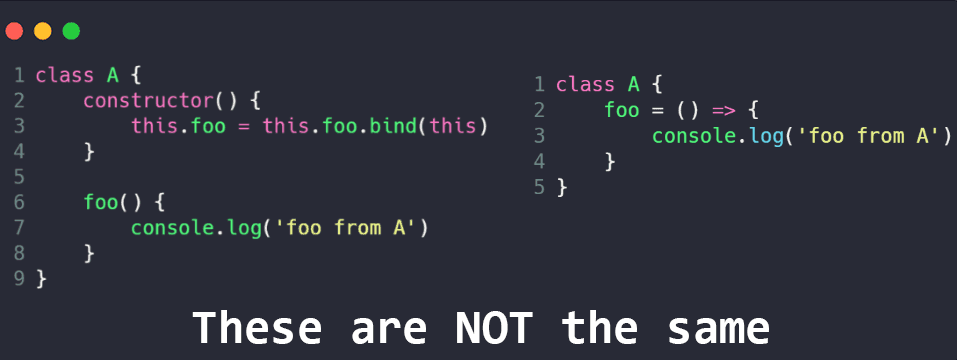
Differences In Defining Es6 Class Methods Cmichel

Samantha Ming On Twitter Es6 Classes Before You Pop Open The Thinking Js Finally Introduced A New Object Oriented Inheritance Model Just Hang On It S Still Using The Existing Prototype Based

How To Use Javascript Classes Class Constructor And Class Inheritence

An Example Of Using Javascript Class Syntax By Joseph Castrigno Analytics Vidhya Medium

Understanding Javascript S Prototypal Inheritance By Rajat S Bits And Pieces

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium